如何将 Woff2 字体进行分包
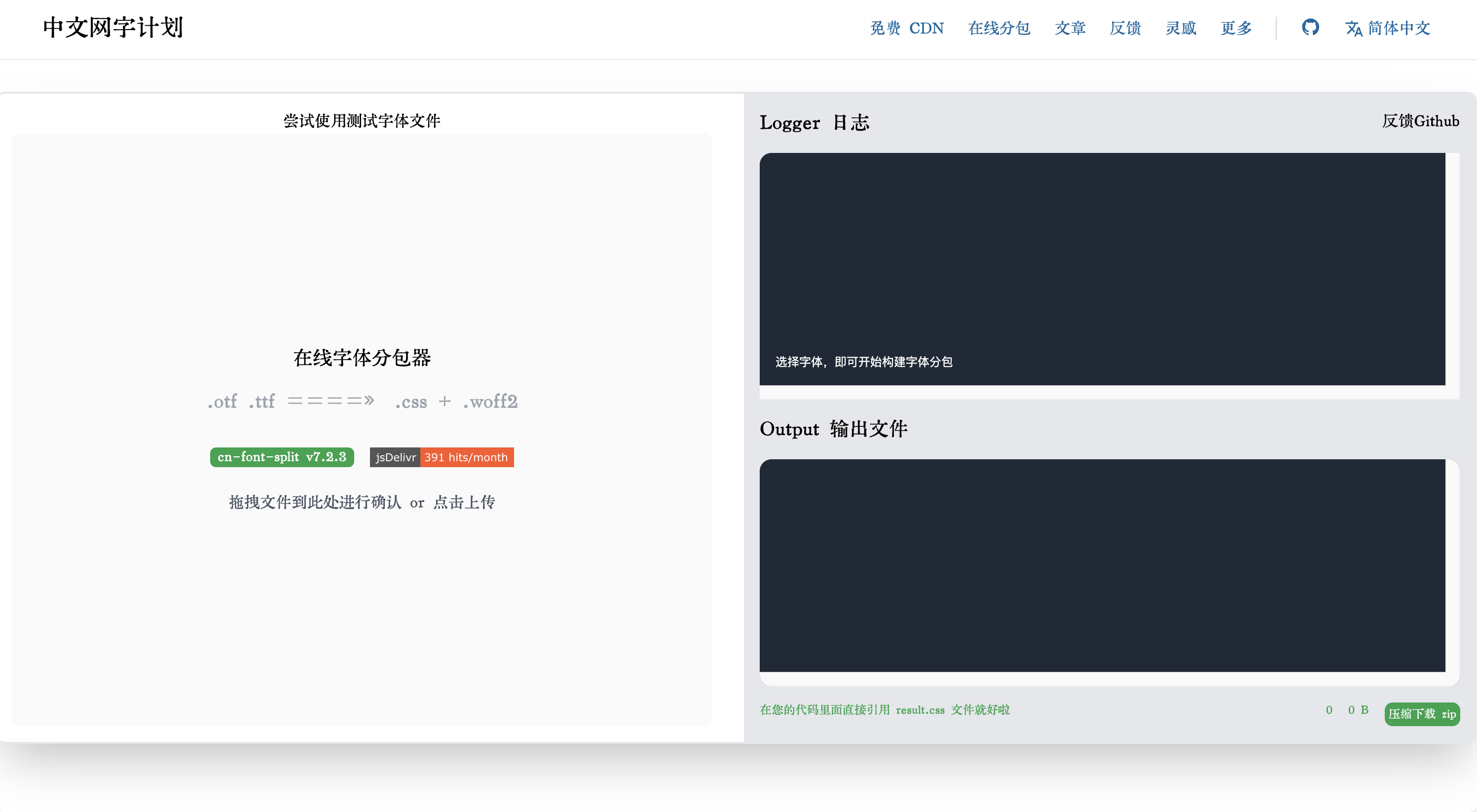
PS: 推荐一个在线分包的网站: 在线分包工具网站
将 woff2 字体包放入网站中即可将字体包分成带有 result.css 文件的字体

Woff2 字体引入星度主题中
-
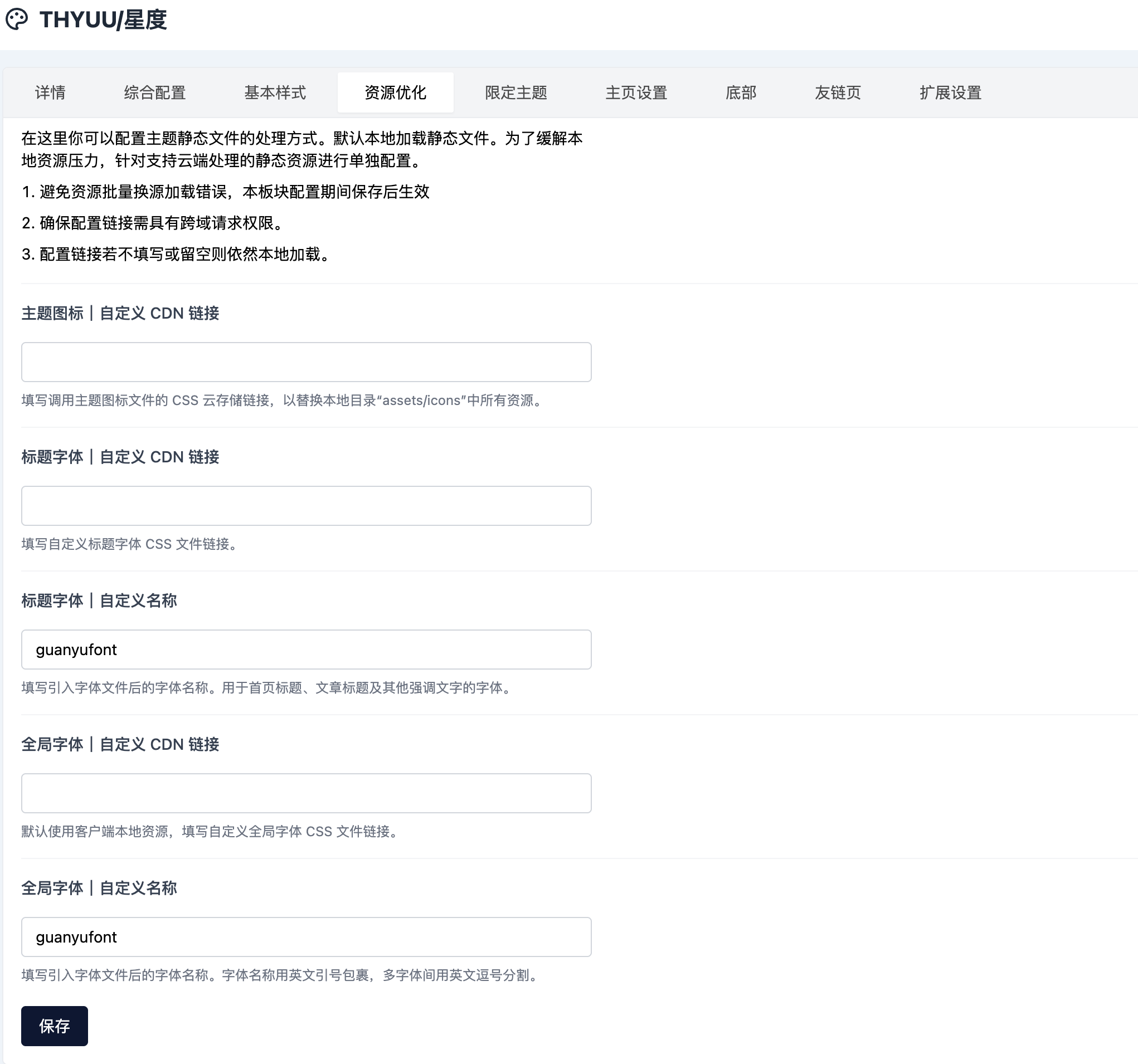
在 后台--主题--扩展设置--自定义 css 中引入如下内容,并在 资源优化 中将
定义好的字体名称填入:
@font-face {
font-family: 'guanyufont';
src: url('https://alist.master-jsx.top/d/woff2/Map.woff2?sign=8P1To_NlZJWkiedJs6E1vsXlHhMzkCfSRZOVQFcrobw=:0') format('woff2'); /* 链接地址可以写本地也可以写连接 */
font-display: swap; /* 确保字体加载时不会影响渲染 */
}
/* 应用到所有元素 */
* {
font-family: 'guanyufont', -apple-system, sans-serif !important;
}
分包字体引入星度主题中
-
在 后台--主题--资源优化 中引入分包字体中的 result.css 文件:
-
注: 字体的自定义名称必须是
result.css中的名称才可调用成功!
-

霞鹜文楷:「开源免费+屏幕优化」的国风楷书 WOFF2 分包
🔍 字体概况
-
开发者:国人开发者「落霞孤鹜」(网名)
-
风格定位:以毛笔小楷为灵感,融合现代印刷字体的易读性,笔画圆润不生硬,结构舒展不拥挤,自带「手写笔记」的亲切感。
-
核心优势:开源免费(SIL Open Font License 1.1,允许商用)、全中文字符覆盖(含生僻字、标点符号)、专为屏幕显示优化(小字清晰、无锯齿)、支持多字重(Regular/Bold/Medium等)。
✨ 为什么适合博客?
相比常见的宋体/黑体,霞鹜文楷有三个「不可替代」的优势:
-
「国风感」拉满:如果你写诗词赏析、古籍解读、汉服文化、书法心得,霞鹜文楷的楷书笔触能让内容和形式更统一(比如标题「《兰亭集序》里的「永字八法」」,用楷书呈现自带氛围感)。
-
正文阅读「不累眼」 :很多手写字体因连笔过多、笔画潦草,不适合长文,但霞鹜文楷优化了「屏幕可读性」——横画收笔轻微顿笔(保留楷书特征),竖画粗壮稳定,字号14px以上阅读流畅,适合千字长文。
-
免费商用无压力:作为开源字体,个人/企业博客、公众号排版、甚至印刷品(如博客周边卡片)都可直接使用,无需额外授权。
👁效果展示

Maple Mono:不止「等宽」,更是「为中文场景而生」 WOFF2 分包
🔍 字体起源与定位
Maple Mono 是由国内开发者 GitHub@subframe7536 主导开发的开源等宽字体,灵感源于「解决中文技术文档/代码注释的排版痛点」。它以 JetBrains Mono(经典开发者字体)为英文基底,融合了「霞鹜文楷」「Source Han Sans」等中文字体的设计理念,专为「中英文混排」的技术场景优化。
✨ 四大核心优势(为什么值得选?)
1. 严格「中文等宽」,混排工整不出错
这是 Maple Mono 最核心的竞争力:
-
英文/数字宽度 = 1个单位,中文字符宽度 = 2个单位(标准 2:1 等宽比例),代码注释中中英文穿插时,对齐线笔直(如
// 这是一条中文注释 example,中文与英文严格对齐)。 -
对比其他「伪等宽」字体(中文宽度略大于2个英文,导致换行错位),Maple Mono 在 VS Code、Typora、博客代码块中的显示效果「强迫症友好」。
2. 中文字形:清晰、舒展,拒绝「压缩感」
许多等宽字体为了强行等宽,会将中文字符压缩成「矮胖方块」,笔画粘连模糊(尤其小字号)。Maple Mono 优化了:
-
笔画间距:竖画、撇捺舒展不拥挤(如「代码」「函数」等常用词清晰易辨);
-
重心平衡:中文字符重心居中,避免偏斜(对比部分字体「上重下轻」的视觉疲劳感);
-
屏幕适配:针对 12-16px 常用字号优化抗锯齿,显示器/笔记本屏幕显示锐利。
3. 英文与符号:开发者友好的「细节控」
继承 JetBrains Mono 的优秀基因,英文部分保留了开发者关注的细节:
-
区分度高:数字
0带斜线、字母l(小写L)顶部有小弯钩、i带点且与j区分明显,避免代码中0/O1/l/I混淆; -
代码符号优化:括号
(){}[]略微加宽,增加视觉包裹感;等号=、箭头->、注释符号//等常用符号边缘平滑,减少「毛刺感」; -
可选「连字特性」 (Ligatures):支持
=>显示为⇒、!=显示为≠、<=显示为≤等(需在编辑器中开启),让代码更像「符号化语言」而非纯字符堆砌。
4. 开源免费,多场景适配无压力
-
授权协议:SIL Open Font License 1.1,个人/商用完全免费,可用于代码编辑器、技术文档、博客网站、App 界面等;
-
格式齐全:提供 TTF、OTF、WOFF2 格式,支持 Windows/macOS/Linux 系统,以及 VS Code、WebStorm、Sublime Text 等主流编辑器;
-
多字重可选:Regular、Bold 等常用字重,满足代码高亮(粗体关键词)与正文显示的区分需求。
👁效果展示

悠哉Yozai-Medium:一款具有「独特风格」的字体! 分包
🔍 字体起源与定位
一款具有独特风格的字体,具有独特的线条粗细对比和笔画形态,适用于多种设计场景,如海报、标题、品牌标识等。
✨设计特征
-
线条粗细
-
中等笔触:正如名称中“Medium”所表示的含义,Yozai-Medium 的笔画粗细程度处于中等水平。这种粗细的笔画不会过于纤细而显得柔弱,也不会过于粗壮而显得笨重,在视觉上能给人一种平衡、稳定的感觉,易于辨识。
-
粗细均匀:该字体的笔画粗细较为均匀,每一笔画的宽度在其延伸过程中变化不大。这种特性使得字体整体风格统一,在排版时能够营造出整齐、规范的视觉效果,不会因笔画粗细的大幅变化而产生杂乱感。
-
-
字形结构
-
简洁规整:Yozai-Medium 的字形设计简洁明了,遵循了较为传统和规整的汉字结构原则。每个汉字的笔画布局合理,重心平稳,给人一种端庄、正式的印象。例如,“中”“田”等结构较为对称的字,在这款字体中能体现出极佳的对称美感;对于一些结构较为复杂的字,如“體”(体)“嚮”(向)等,也能通过清晰的笔画组合,展现出良好的可读性和视觉协调性。
-
方形字腔:字体的字腔(即笔画所围成的空间)接近方形,这种设计特点使得文字在排列时能够紧密而有序地组合在一起,形成整齐的文本块。方形字腔也有助于提升文字的视觉稳定性,使其在不同字号下都能保持较好的形态。比如在段落排版中,Yozai-Medium 能够营造出一种规整、统一的视觉氛围,适合用于需要体现秩序感和正式感的文本内容,如书籍正文、说明书等。
-
-
笔画形态
-
边角处理:笔画的边角部分处理得较为圆润。这种圆润的边角设计赋予了字体一种柔和的气质,使其在视觉上更加亲和,减少了尖锐边角可能带来的生硬感和攻击性。例如,在一些具有亲和力的品牌标识、儿童读物或温馨主题的设计中,Yozai-Medium 的圆润边角能够很好地传达出温暖、友好的情感。
-
起笔收笔:起笔和收笔处简洁利落,没有过多的装饰性笔触。这种简洁的处理方式使字体显得更加现代和简约,符合当下一些追求简洁风格的设计趋势。同时,也有助于提高文字的书写速度和识别效率,在快速阅读的场景中能够让读者更轻松地捕捉文字信息。
-
👁效果展示 世上云川